Selasa, 28 Agustus 2018
Senin, 27 Agustus 2018
DOWNLOAD APLIKASI PERPUSTAKAAN BERBASIS WEB MENGGUNAKAN PHP+CODEIGNITER+BOOTSTRAP
Kemajuan teknologi informasi, telah menuntut perpustakaan baik milik sekolah atau instansi untuk bertransformasi menjadi perpustakaan berbasis teknologi informasi dalam hal pelayanannya. Mau tidak mau, teknologi informasi harus diterapkan dalam semua proses bisnis pelayanan perpustakaan. Salah satu penggunaanya adalah dengan menerapkan Sistem Informasi Perpustakaan. Sistem Informasi Perpustakaan adalah sistem aplikasi/software yang digunakan dalam pengelolaan perpustakaan, seperti manajemen data buku, manajemen data anggota, manajemen data transaksi peminjaman, dan lain sebagainya.
Sebelumnya, saya telah membuat postingan dengan judul Aplikasi Perpustakaan Gratis Berbasis Web. Alhamdulillah, responnya baik sekali dari para pengunjung blog. Namun sayangnya, masih terdapat banyak bug-bug/kesalahan program yang didapati oleh para pengunjung dan pengunduh skrip/source code aplikasi perpustakaan berbasis web tersebut. Fasilitas yang ditawarkan pun masih minim, dan dengan tampilan yang seadanya juga. Hingga beberapa kali saya melakukan perbaikan-perbaikan di segi bug-bug program, dan saya re-upload skripnya. Pada aplikasi perpustakaan tersebut saya masih menggunakan bahasa pemrograman PHP murni, tanpa framework.
Pada posting yang kedua ini, saya kembali lagi membuat sebuah Aplikasi Perpustakaan. Fasilitas yang ditawarkan lebih banyak, daripada aplikasi yang saya posting sebelumnya. Berikut fasilitasnya :
- Untuk program, masih dengan PHP tapi Aplikasi Perpustakaan ini menggunakan framework Codeigniter.
- Untuk desain tampilan program, Aplikasi Perpustakaan menggunakan Twitter Bootstraap yang lebih mudah penggunaanya, namun dengan tampilan tetap elegan.
- Menu data anggota, dengan wewenang akses Tambah, Edit, dan Hapus
- Menu data buku, dengan wewenang akses Tambah, Edit, dan Hapus
- Menu data transaksi, dengan satu anggota bisa meminjam buku sebanyak 2 buku, dalam satu kali transaksi.
- Menu peralatan (tools), yaitu backup, restore, dan optimize database
- Menu laporan pengunjung, laporan peminjaman, laporan buku, laporan anggota, laporan statistik terbanyak.
- Menu data referensi jenis pustaka, kelas pustaka, lokasi pustaka.
- Menu pengaturan, pengaturan nama perpustakaan, pengaturan hari libur, dan pengaturan peminjaman.
- Pada tampilan awal, akan ditampilkan halaman buku tamu pengunjung perpustakaan (seperti pada aplikasi perpustkaan berbasis web sebelumnya.
 |
| Screenshot halaman depan Aplikasi Perpustakaan |
Minggu, 26 Agustus 2018
Download Aplikasi SISTEM INFORMASI KEUANGAN SEKOLAH (PHP+TWITTER BOOTSTRAP)
Pengelolaan keuangan di sekolah merupakan bagian yang sangat penting karena setiap
kegiatan yang ada di sekolah pasti akan membutuhkan keuangan demi kelancaran kegiatan sekolah.
Pada Sekolah Menengah Kejuruan (SMK) PLUS PONTREN AYBAFA salah satu permasalahan yang terjadi yaitu
kesalahan pencatatan dalam proses pengelolaan data khususnya bagian keuangan yang belum
terkomputerisasi karena masih menggunakan pencatatan secara konvensional, yang mana petugas
masih mencatat setiap rekapitulasi pembayaran siswa ke dalam sebuah buku besar atau buku kas.
Penelitian ini bertujuan untuk merancang dan membangun Sistem Informasi Pengelolaan
Keuangan Sekolah di Sekolah Menengah Kejuruan (SMK) PLUS PONTREN YABAFA supaya lebih fleksibel dan
dinamis serta meminimalisasi adanya kesalahan dalam penginputan dan penyimpanan data serta
mengoptimalkan keamanan data. Sehingga menghasilkan Sistem Informasi Pengelolaan Keuangan
Sekolah yang tertata baik dan membantu petugas keuangan dalam proses pengolahan data
keuangan. Penelitian ini juga akan menguraikan produk-produk yang dihasilkan pada masing-masing
tahap analisis.
Sistem Informasi Pengelolaan Keuangan Sekolah dilakukan secara lengkap dan
terperinci. Adapun metode penelitian penulis untuk menyelesaikan berbagai permasalahan yang
terjadi adalah observasi, wawancara, dokumentasi, kepustakaan, analisis sistem, perancangan
sistem, uji coba, dan implementasi sistem, supaya menghasilkan perubahan yang lebih baik pada
sistem yang telah ada. Diharapkan hasil penelitian ini dapat membantu dan mempermudah pengguna
dalam melakukan proses pengolahan keuangan sekolah agar pengelolaan keuangan dapat diolah
secara efektif dan efisien. Sehingga data keuangan dapat terealisasikan dengan baik dan dapat
menghasilkan perhitungan yang akurat.
Adapun fitur dari aplikasi ini adalah sebagai berikut:
1) Pembayaran santri (untuk Jenjang SD, SMP, SMA/SMK)
2) Jurnal Umum
3) Rekapitulasi (Harian, bulanan tahunan)
4) Keuangan
a) POS Penerimaan
b) Jenis Pembayaran
5) Master Data
a) Biodata Instansi
b) Data Sekolah
c) Data tahun Ajaran
d) Data Santri/siswa
e) Data Kelas
d) Pengguna/ User
f) Kelulusan
Berikut Screen shoot tampilan aplikasinya:
Gambar 1. Login Screen (admin dan Petugas/TU)
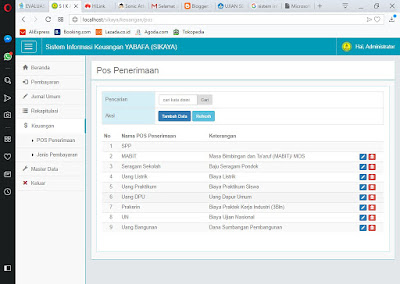
Gambar 2. Home/Beranda
Gambar 3. Pembayaran santri/siswa
Gambar 4. Jurnal Umum (Rekapitulasi bulanan/ Transaksi)
Cetak Transaksi harian, bulanan. tahunan
Jenis Penerimaan keuangan
Jenis Pembayaran/ set tarif keuangan siswa
identitas sekolah
Untuk Informasi mengenai Aplikasi ini, sahabat bisa hubungi kontak berikut:
Phone: 085 211 883 678
E-Mail : tutorialtech94@gmail.com
atau silahkan cantumkan email anda di kolom komentar!
Jumat, 09 Maret 2018
PETUNJUK UNBK 2018 UNTUK SISWA/PESERTA
sahabat blogger, Alhamdulillah kali ini yabafaedu mau berbagi lagi. setelah beberapa lama tidak posting artikel. petunjuk/ panduan UNBK untuk siswa ini sengaja saya buat buat peserta didik ku. yang kali ini menghadapi Ujian Nasional berbasis Komputer (UNBK) dengan harapan, semoga dapat mempermudah para peserta didik dalam mengerjakan soal UNBK nanti.
berikut saya lampirkan slide/materi "PETUNJUK UNBK 2018 UNTUK SISWA". semoga bermanfaat.
Minggu, 25 Februari 2018
Download BUKU SAKTI BLOG - From Zero to professional Blogger (Full)
“Al-‘Ilmu Bilaa 'Amaalin ka sajaarin bilaa Tsamaarin” begitulah kata pepatah arab, ilmu tanpa amal laksana pohon tanpa buah. Sepenggal kalimat yang menginspirasi saya untuk senantiasa dapat berbagi dengan sesama. Buku ini saya dedikasikan buat semua yang mau belajar dan berbagi, apalah artinya setumpuk ilmu jika hanya memperkaya khasanah pribadi tanpa mau berbagi pada sesama.
Bukankah dengan berbagi, Ilmu kita tidak akan Habis? Justru akan bertambah dan berkah. Karena dari yang tadinya hanya kita saja yang tahu sesuatu, jadi lebih banyak yang tahu dan itu samasekali tidak akan mengurangi Ilmu yang kita miliki.
Sahabat yabafaedu buku ini saya susun dari pengalaman pribadi dan berbagai referensi di dunia maya, namun yang lebih dominan saya ambil dari http://kangmasiana.com semoga beliau tidak keberatan saya ambil dan saya bagi ilmunya pada sahabat semua. Saya buku-kan semata-mata untuk mempermudah para blogger pemula dalam memulai memperdalam dunia blogger.
Tak ada gading yang tak retak, begitulah kiranya pepatah yang sesuai dengan buku ini. Saya sadar sebuah karya kecil ini Jauh dari kata benar apalagi sempurna, maka dari itu mohon kiranya pembaca semua bijak dalam menyikapi segala hal yang kurang tepat dari buku ini, karena pada hakikatnya yang benar dating dari Allah SWT. Dan yang salah datang dari kefakiran ilmu pengetahuan saya pribadi.
oke tanpa basa-basi lagi langsung sedot aja sob di sini
Senin, 19 Februari 2018
BUKU SAKTI BLOG - Step 1.6: Membuat dan Menampilkan Menu Navigasi
Hai... sobat yabafaedu.blogspot.com kali ini ane mau share lagi tutorial Blogging Step 1.6: Membuat menu navigasi di Blog. kenapa harus ada menu navigasi? berikut ulasannya:
Setiap blogger atau website pada umumnya memiliki menu navigasi yang terlihat di sekitar header blog. Memang dalam blog harus mengandung menu dan sub menu navigasi untuk memudahkan pengunjung menemukan kategori artikel yang tersaji dalam blog.Namun untuk membuat menu navigasi harusnya yang responsif. Ada juga blog yang memiliki sub menu navigasi sehingga blog kelihatan lebih keren.
Pengertian Dan Fungsi Menu Navigasi
Menu navigasi adalah bagaian dari web/blog yang berisi link-link yang mengarah ke halaman lain dalam satu atau mengarah kehalaman website atau blogger lain. Biasanya menu navigasi tampil dengan rapi dan terstruktur serta berisi link-link tiap menu. Pada umumnya menu navigasi terletak diatas header
Menu navigasi adalah elemen penting yang harus ada dalam blog karena dapat membantu pengunjung untuk menemukan halaman-halaman penting sesuai dengan pengakategorian artikel. Maka tak heran setiap pemiliki blog selalu membuat navigasi blog.
Dalam blogspot.com pemasangan menu navigasi pada umumnya berdasarkan pemberian label pada artikel. atau bisa juga memasang link ke webiste lain dalam menu navigasi.
Secara defult pada saat awal membuat blog, menu navigasi pada blog tidak terdapat fitur-fitur yang menampilkan menu navigasi. Yang mungkin tampil dalam blog hannyalah halaman beranda saja.
Namun bagi anda yang menggunakan templete hasil download menu navigasi pada umunya sudah ada, tinggal merubah sesaui keinginan dan kebutuhan anda. Bagi yang menggunakan templete hasil unduhan yang telah memiliki menu navigasi maka tidak perlu lagi untuk membuat menu navigasi pada blog.
Apa Sih Fungsi Menu Navigasi?
Beberapa fungsi menu navigasi untuk blog atau website yaitu sebagai berikut :
Dengan adanya menu navigasi yang melekat dan jelas pada blog atau website maka blog tersebut dinilai oleh profesional oleh pengunjung dan juga oleh google
2. Mudah Mendapatkan sitelink
Blog yang memiliki menu navigasi yang terstruktur dan jelas akan mudah mendapatkan sitelink. Site yang paling banyak memang hanya berada pada menu navigasi.
Blog yang memiliki menu navigasi yang terstruktur dan jelas akan mudah mendapatkan sitelink. Site yang paling banyak memang hanya berada pada menu navigasi.
3. Memudahkan Pengunjung untuk menemukan dan memahami pengkategorian konten dalam blog.
Dengan hanya melihat meni navigasi di blog secara sepintas pengunjung langsung memahami kategori-kategori konten yang ada dalam blog. Jadi upayakan membuat dan memasang menu navigasi yang jelas dan responsif.
Menu navigasi yang responsif mengandung arti bahwa menu navigasi tampil dengan sempurna dengan menyesuaikan dengan lebar layar kaca android jika blog di buka menggunakan perangkat android
Cara membuat menu navigasi di bagi dua, untuk template default bawaan blogger dan untuk template hasil dari download. Berikut ini adalah cara membuat menu navigasi responsif bagi templete defult/bawaan blogspot.
Cara membuat menu navigasi Diatas Header bagi templete defult
Sebenarnya untuk membuat navigasi di blog sangat mudah, hanya saja membutuhkan ketelitian untuk memasang kode HTML dalam templete. Biasanya dan pada umunya menu navigasi terpasang diatas hedaer. Untuk blog yang masih menggunakan templete bawaah blogspot tentu menu navigasi pada blog belum ada. Dan apabila ingin membuat menu navigasi diatas header blog maka ada kode CSS,HTML dan kode JavaSript yang harus disisipkan dalam templete.
Langkah Pertama Pasang kode CSS dibawah ini tepatnya di atas kode ]]></b:skin>
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: inline-block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
ul.topnav li a:hover {background-color: #555;}
ul.topnav li.icon {display: none;}
@media screen and (max-width:680px) {
ul.topnav li:not(:first-child) {display: none;}
ul.topnav li.icon {
float: right;
display: inline-block;
}
}
@media screen and (max-width:680px) {
ul.topnav.responsive {position: relative;}
ul.topnav.responsive li.icon {
position: absolute;
right: 0;
top: 0;
}
ul.topnav.responsive li {
float: none;
display: inline;
}
ul.topnav.responsive li a {
display: block;
text-align: left;
}
}
Setelah kode diatas sudah dipasang diatas ]]></b:skin>
maka langkah kedua Pasang HTML dibawah ini tepatnya di bawah kode <body>
<ul class="topnav" id="myTopnav">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="Totorial">Totorial</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
<li><a href="#news">News</a></li> <li class="icon">
<a href="javascript:void(0);" onclick="myFunction()">☰</a>
</li>
</ul>
Note:
Untuk tulisan yang berwarna merah isi Link label atau halaman dan tulisan merah yang kedua isi Nama Label atau laman
Pasang JavaSript dibawah ini tepatnya diatas di atas kode </body>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
Lalu Simpan templete
Cara mengatur menu navigasi bagi templete hasil download
Apabila antum menggunakan templete hasil unduh dari portal penyedia templete, pada umumnya sudah terdapat menu navigasi dengan berbagai gaya sehingga anda tidak perlu lagi untuk membuat menu navigasi blog yang responsif. Anda hanya mengatur navigasi blog sesuai kebutuhan anda dan kategori konten blog.
Setelah anda mengupload templete/tema blog yang baru saja anda download maka langkah pertama ada penyesuaian menu navigasi di blog. Berikut cara mengatur menu navigasi blog.
1. Edit template atau tema blog anda
2. Cari nama menu navigasi dalam tempele menggunakan tekan Ctrl + F dalam kotak kode HTML
3. ganti link dan nama menu navigasi blog sesuai dengan kebutuhan anda
4. simpan templete/tema blog anda
5. Simpan
Jika sudah dibuat seperti itu, maka navigasi akan secara otomatis mengelompokan setiap postingan berdasarkan label yang telah dibuat.
Selamat berkarya....!
BUKU SAKTI BLOG - Step 1.5: Membuat Icon Blog (Favicon) di Blogspot
Mengenal apa itu Favicon
Menurut wkipedia.org Favicon adalah ikon utama yang muncul pada address bar suatu laman web dan merupakan logo dari laman web tersebut; juga dikenal sebagai shortcut icon, website icon, URL icon, atau bookmark icon.
Menurut kangmasiana.com Favicon (favorite icon) adalah logo kecil atau biasa disebut icon blog yang terletak di pojok kiri atas tab browser. Secara default blog yang tidak memasang favicon akan tampil logo “B” yang berarti blogger. Logo tersebut adalah simbol bawaan ketika mendaftar di blogger dan tidak akan berubah jika antum tidak merubahnya sendiri.
Favicon berfungsi sebagai identitas blog. Memang tidak wajib harus memasang Favicon, hanya saja jika dipasang blog akan terlihat lebih menarik dan profesional.
Berikut ini adalah tahapan membuat Favicon:
A. Tahap Pertama (pembuatan)
- Siapkan logo atau gambar berbentuk persegi (panjang dan lebar sama)
- Rubah ukuranya dengan menggunakan aplikasi photosop menjadi ukuran maksimal 100 x 100 pixel dan ukuranya tidak boleh lebih dari 100 kb.
- Simpan dengan format JPG, GIF, atau PNG.
Tetapi jika antum tidak mau repot bisa juga mengunakan beberapa situs pembuat Favicon berikut ini :
- http://www.favicon-generator.org/
- http://www.genfavicon.com/
- http://www.favicon.cc
B. Tahap Kedua (pemasangan)
1. Masuk ke halaman dasboard blogger
2. Masuk ke halaman tata letak/ layout
3. Klik edit pada Favicon (lihat bagian kiri atas) akan terbuka sebuah jendela baru
4. Klik choose file / Browse /telusuri
5. Cari tempat dimana file Favicon tadi disimpan
6. Klik simpan
taraaaa.... dan hasilnya adalah sebagai berikut:
Note: Favicon pada blog tidak akan langsung tampil setelah dipasang, tetapi membutuhkan waktu beberapa saat. Umumnya dalam waktu 24 jam Favicon akan tampil.